admin-antd-vue 一个后台前端解决方案,它基于 vue3.x 和 Ant Design Vue实现
# 介绍
[admin-antd-vue](http://demo.admin-antd-vue.liqingsong.cc/) 是一个后台前端解决方案,它基于 [Vue3.x](https://github.com/vuejs/vue-next) 、[Ant Design Vue](https://2x.antdv.com) 实现。它使用了最新的前端技术栈、动态路由、权限验证、国际化、Mock 数据等,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
## Demo
| **[http://demo.admin-antd-vue.liqingsong.cc](http://demo.admin-antd-vue.liqingsong.cc/)** |
| --- |
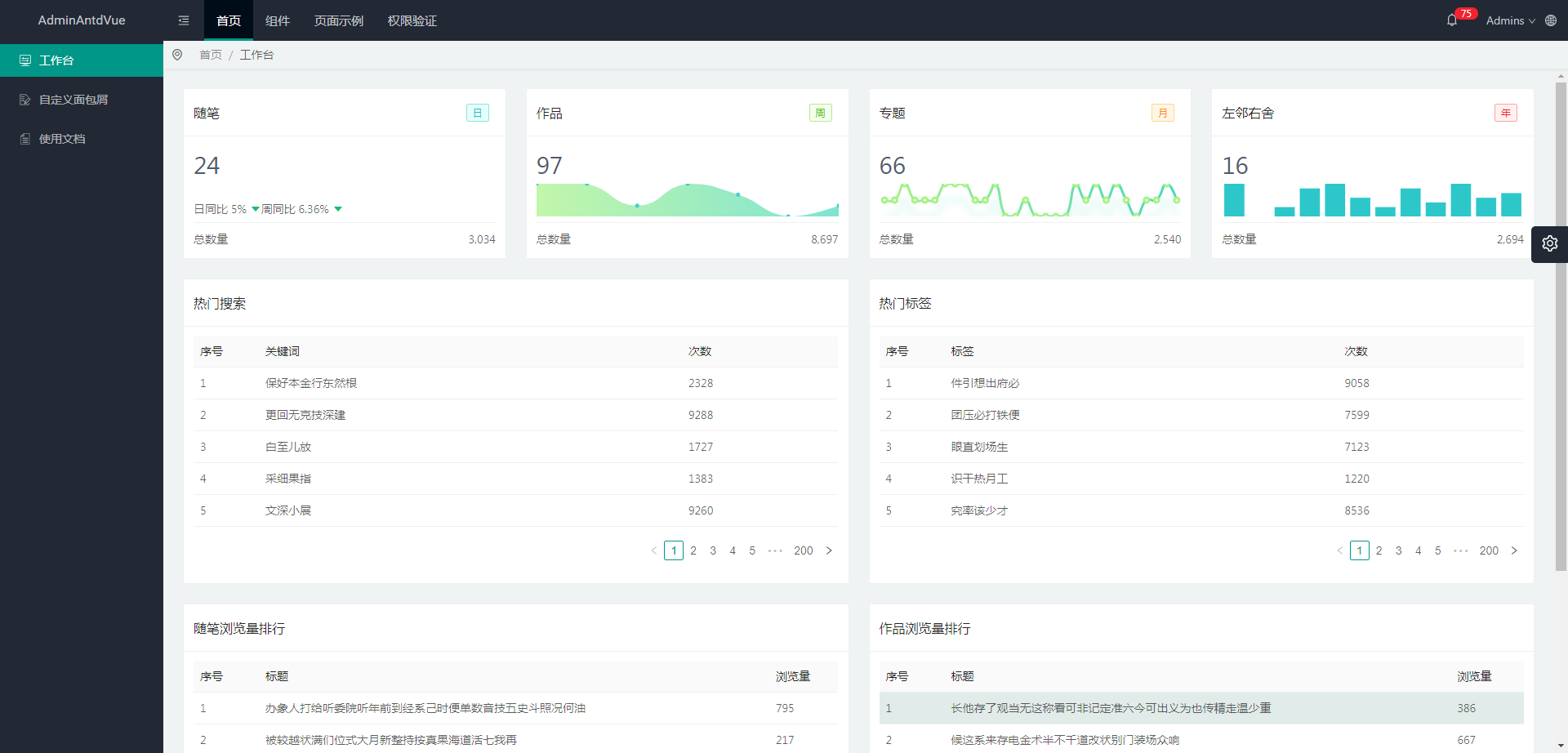
|  |
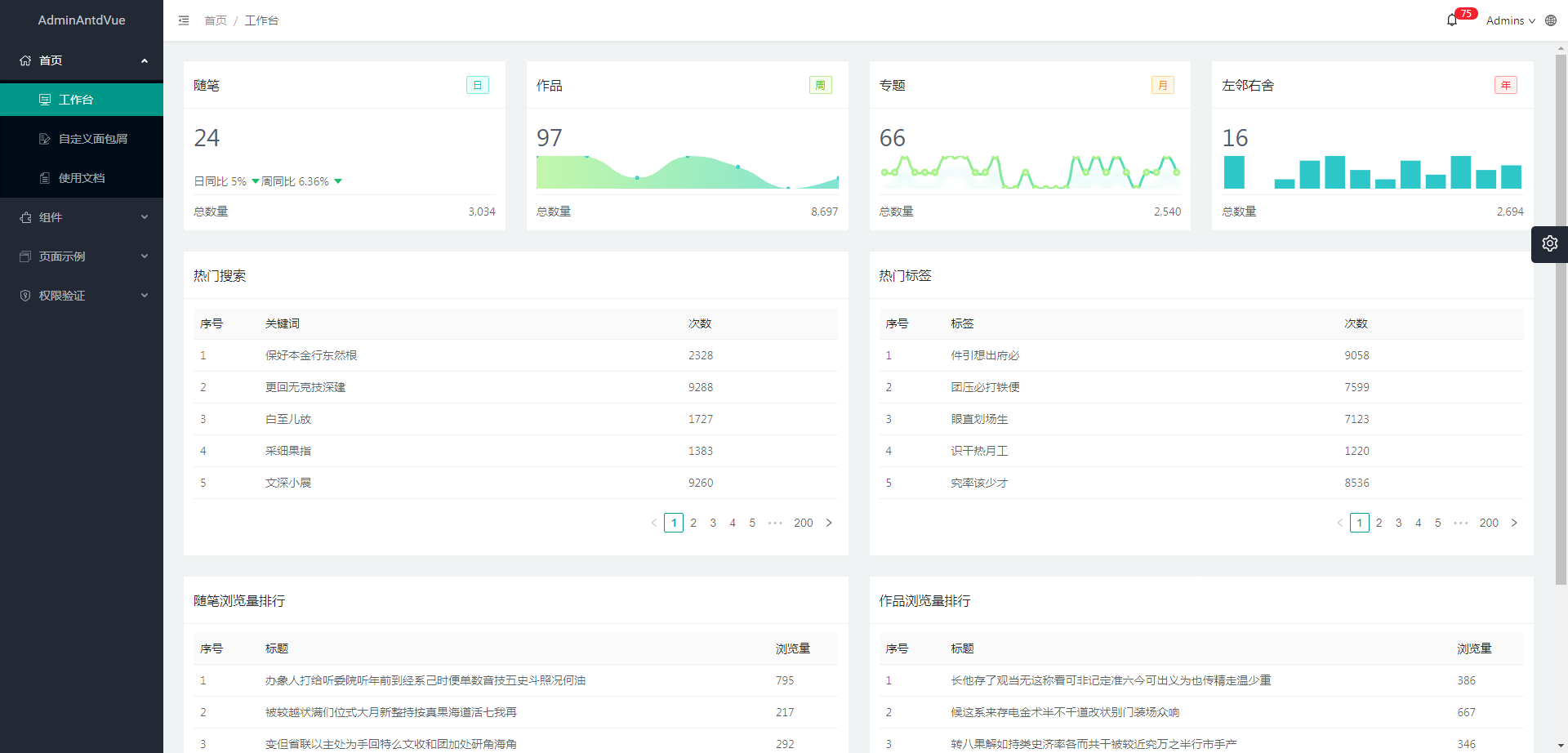
|  |
## 使用文档
- [http://admin-antd-vue.liqingsong.cc](http://admin-antd-vue.liqingsong.cc/)
- [Github](https://github.com/lqsong/admin-antd-vue)
- [Gitee](https://gitee.com/lqsong/admin-antd-vue)
## 功能
```
- 登录 / 注销 / 注册
- 权限验证
- 页面权限
- 按钮操作
- 权限配置
- 全局功能
- 国际化多语言
- 动态顶级菜单(支持设置是否启用)
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑(支持自定义配置)
- Svg Sprite 图标
- Mock 数据
- 综合实例
- 引导页
- 组件示例
- 编辑器
- CKEditor
- tui-editor
- 图标
- IconSvg
- IconFont
- 页面示例
- 列表页面
- 标准列表
- 表格列表
- 高度自适应表格
- 搜索列表
- 表单页面
- 基础表单
- 高级表单
- 详情页面
- 基础详情
- 模块详情
- 表格详情
- 权限验证
```
## 捐赠
如果你觉得这个项目帮助到了你,请帮助 [](https://github.com/lqsong/admin-antd-vue),你也可以请作者喝咖啡表示鼓励.
**ALIPAY** | **WECHAT**
:-------------------------:|:-------------------------:
 | 